Folosirea
Formularelor HTML
- tema 2 ISW
–
Cătrună Ştefan
Grupa 453 D
Free online version of Core Servlets & JSP,
1st Edition
A
Debugging Web Server
- Chapter 16:
Using HTML Forms -
Folosirea Formularelor HTML
In
acest capitol se dezbat formularele HTML ca interfete pentru servlet-uri sau
alte programe ce se ruleaza pe un server. Aceste formulare ofera o metoda simpla
si de incredere pentru a colecta date de la utilizator si de a le transmite la
servlet. Capitolul urmator va aborda folosirea apleturilor ca interfete de
intrare. Folosirea apleturilor cu acest scop necesita un efort mai intens si
niste limitari de securitate. Totusi, permite o interfata cu utilizatorul mult
mai bogata si mai atractiva si poate suporta o comunicare cu reteaua mult mai
eficienta si mai flexibila.
Pentru
a folosi formularele, va trebui sa stiti unde sa puneti fisierele HTML pentru
ca acestea sa fie accesibile serverului Web. Localizarea fisierelor difera de
la server la server, dar la JSWDK si Tomcat, fisierele HTML trebuie puse in install_dir/webpages/path/file.html si
apoi trebuie accesate la adresa
http://localhost/path/file.html (localhost trebuie
inlocuit cu numele real daca nu se lucreaza local).
16.1 Cum transmit Formularele HTML datele
Formularele
HTML va permit crearea unei mari varietati de controale cu scopul de a colecta
intrarile dintr-o pagina Web. Fiecare din controale are de obicei un nume si o
valoare, numele fiind specificat in pagina HTML, iar valoarea poate fi fie
specificata in pagina HTML, fie de catre utilizator. Intregul formular este
asociat cu un URL al unui program care va procesa datele, si cand utilizatorul
va valida formularul (de obicei prin apasarea unui buton), numele si valorile
controalelor sunt trimise URL-ului desemnat sub forma unui sir de caractere:
Name1=Value1&Name2=Value2...NameN=ValueN
Sirul de caractere
poate fi trimis catre programul desemnat pe doua cai. Prima este folosind
metoda HTTP GET, prin adaugarea
sirului de nume si valori la sfarsitul URL-ului dupa semnul intrebarii. Cea dea
doua metoda este HTTP POST. Aceasta
metoda trimite la server mai intai cateva date de cerere POST si o linie goala,
si dupa aceea este trimis pe urmatoarea linie sirul de caractere ce contine
numele si valorile din formular.
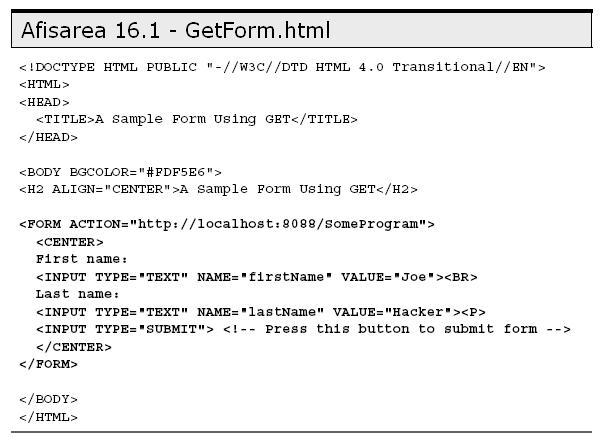
De exemplu, codul HTML din Afisarea 16.1
si Figura 16-1 descriu un formular simplu cu doua campuri text. Elementele HTML
care formeaza acest formular sunt discutate amanuntit pe parcursul acestui
capitol, dar pentru inceput, trebuie avute in vedere cateva aspecte. In primul
rand, observati ca unul din campurile text are numele firstName si
celalalt are numele lastName. In al doilea rand, trebuie avut in vedere
ca controalele interfetei cu utilizatorul sunt considerate elemente de nivel
text, asa ca trebuie sa folositi o formatare HTML specifica. In cele din urma,
trebuie notat ca formularul a mentionat ca adresa http://localhost:8088/Some-Program sa fie URL-ul caruia datele vor fi transmise.

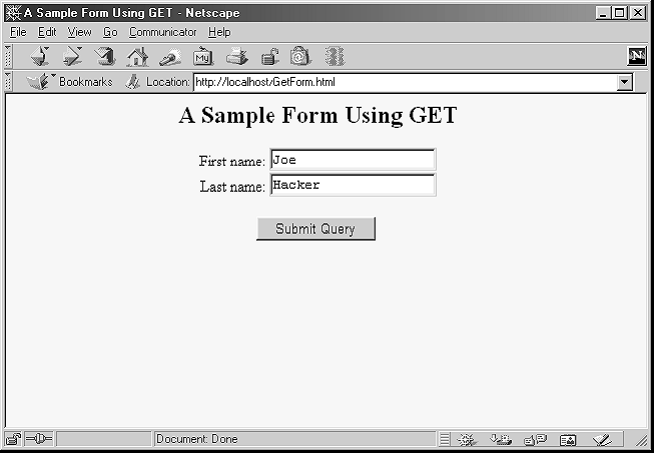
Figura
16–1 : Forma initiala a GetForm.html.

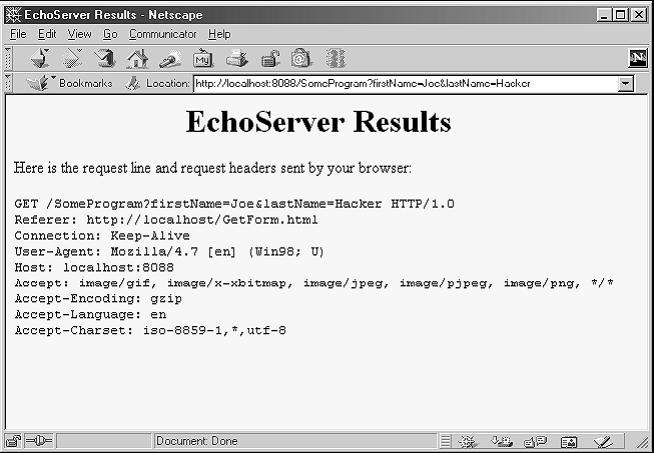
Inainte ca
formularul sa fie validat, am pornit un server de ecou numit EchoServer pe
portul 8088 a statiei locale de lucru. Serverul de ecou, aratat in Sectiunea
16.12, este un nimi server Web folosit pentru depanare. Indiferent ce URL este
specificat si indiferent ce date sunt transmise, serverul va returna mereu o
pagina Web ce contine toate informatiile HTTP trimise de browser. Cum este
aratat in Figura 16–2, cand formularul este validat cu textul „Joe”
in primul camp de text si cu „Hacker” in cel
de-al doilea,browserul va face o cerere catre adresa http://localhost:8088/Some-Program?firstName=Joe&lastName=Hacker.
Figura
16–2 : cerere HTTP trimisa de Netscape
4.7 la validarea GetForm.html.

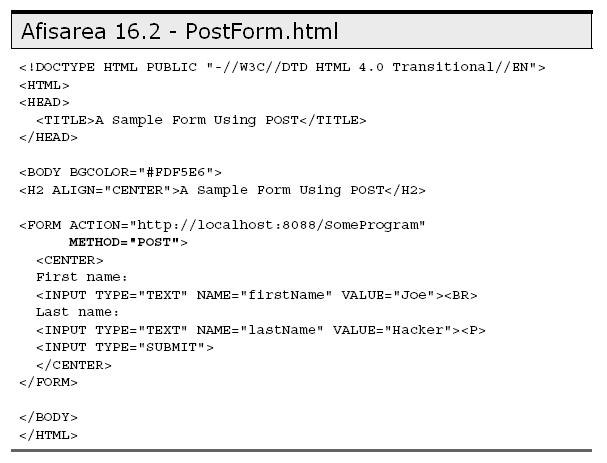
Afisarea
16.2 contine cod HTML iar Figura 16-3 arata varianta pentru care s-a folosit
metoda POST in loc de GET.

Figura
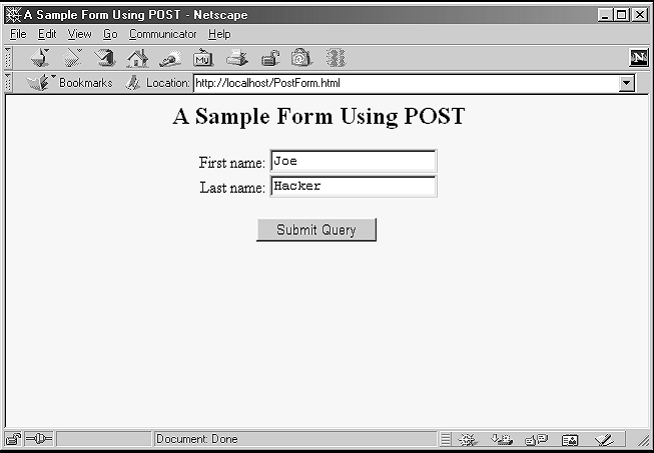
16–3 : Rezultate intiale ale PostForm.html.

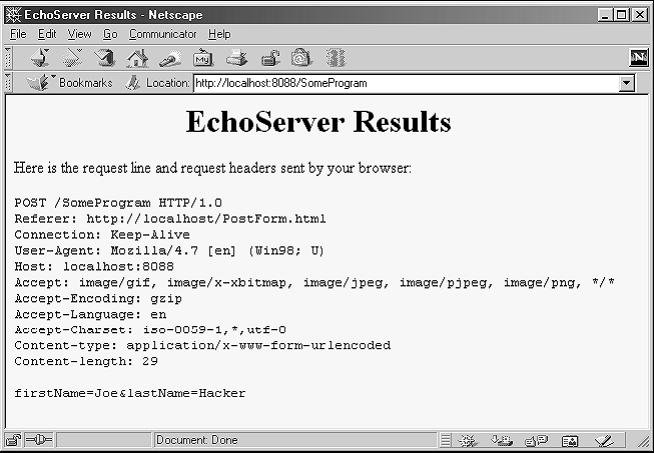
Cum
se arata in Figura 16-4, validarea formularului avand ca valori ale campurilor
text Joe si Hacker are ca rezultat trimiterea liniei catre browser „firstName=Joe&lastName=Hacker” dupa cererile HTTP si o
linie goala.
Figura
16–4 : cerere HTTP trimisa de Netscape
4.7 la validarea PostForm.html.

Aceasta este
ideea generala in lucrul cu formulare HTML: controalele din interfata cu
utilizatorul strang date de la utilizator, fiecare control are un nume si o
valoare, si un sir de caractere ce contine toate perechile nume/valoare sunt
trimise la server cand formularul a fost validat. Extragerea numelor si a
valorilor pe server revine servlet-urilor: acest aspect a fost descris in
capitolul 3.
16.12 Serverul de depanare
Aceasta sectiune prezinta un mini server
Web care este folositor cand dorim sa intelegem modul in care formularele HTML
lucreaza. Mini serverul a fost folosit pentru multe din exemplele din capitolele
anterioare. Modul lui de functionare este urmatorul: citeste datagramele HTTP
trimise de browser, apoi returneaza o pagina Web cu liniile primite de la
browser incadrate intre etichetele <pre>.
Acest server este de asemenea extrem de folositor pentru a depana servlet-uri.
Cand ceva nu functioneaza, primul lucru care trebuie facut este verificarea
modului de colectare a datelor si apoi verificara modului in care acestea sunt
procesate. Se porneste EchoServer-ul pe portul 8088 pe statia locala de lucru,
apoi se specifica tuturor formularelor calea catre server. http://localhost:8088/ va v-a arata modul in care sunt colectate datele, si daca ele au formatul
pe care-l doreati.
EchoServer
Afisarea
16.9 prezinta codul serverului. De obicei se ruleaza din linie de comanda,
specificand si portul pe care sa asculte, sau acceptand portul standard 8088.
Serverul accepta apoi in mod repetat cereri HTTP de la clienti si impacheteaza
toate datele primite intr-o pagina Web care este returnata clientului.
